HTML小游戏的制作方法

HTML小游戏主要依赖于HTML、CSS和JavaScript三种技术。以下是一个简单的HTML小游戏制作步骤:
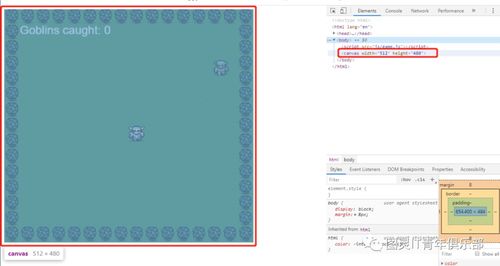
设计游戏界面:使用HTML和CSS设计游戏界面,包括游戏背景、角色、按钮等元素。
编写游戏逻辑:使用JavaScript编写游戏逻辑,如角色移动、碰撞检测、得分等。
测试与优化:在浏览器中测试游戏,确保游戏运行流畅,并根据测试结果进行优化。
HTML小游戏的类型

动作类:如飞机大战、坦克大战等,玩家需要控制角色进行战斗。
益智类:如俄罗斯方块、拼图等,玩家需要通过思考解决问题。
休闲类:如猜谜语、接龙等,玩家可以在轻松的氛围中娱乐。
体育类:如足球、篮球等,玩家可以体验虚拟体育竞技的乐趣。
HTML小游戏的优点

HTML小游戏具有以下优点:
跨平台:HTML小游戏可以在各种浏览器和设备上运行,无需安装额外软件。
易于传播:HTML小游戏可以轻松嵌入到网站中,方便分享和传播。
互动性强:HTML小游戏可以与玩家进行实时互动,提高用户体验。
成本低:HTML小游戏的制作成本相对较低,适合个人和团队开发。
如何利用HTML小游戏为网站增色添彩

增加趣味性:在网站中加入HTML小游戏,可以让用户在浏览信息的同时,享受游戏带来的乐趣。
提高用户粘性:HTML小游戏可以吸引更多用户访问网站,提高用户粘性。
增加网站流量:通过分享和传播HTML小游戏,可以吸引更多用户访问网站,提高网站流量。
提升品牌形象:制作具有创意的HTML小游戏,可以提升网站的品牌形象。
HTML小游戏作为一种新兴的网络娱乐形式,具有广泛的应用前景。通过学习HTML小游戏的制作方法,我们可以为网站增添趣味性和互动性,提高用户体验。同时,HTML小游戏也为网站运营者提供了新的营销手段,助力网站发展。让我们共同探索HTML小游戏的魅力,为网络世界带来更多精彩。
