H5小游戏开发入门:从零开始打造你的网页游戏

一、H5小游戏简介

H5小游戏是基于HTML5、CSS3和JavaScript等前端技术开发的网页游戏。它具有以下特点:
跨平台:可以在各种浏览器和移动设备上运行,无需安装任何插件。
易传播:通过分享链接即可让更多人参与游戏,传播速度快。
开发成本低:使用前端技术,无需额外购买游戏引擎或开发工具。
二、H5小游戏开发环境搭建

编辑器:推荐使用Sublime Text、Visual Studio Code等轻量级编辑器。
浏览器:Chrome、Firefox等主流浏览器均可用于开发与测试。
版本控制:使用Git进行版本控制,方便团队协作和代码管理。
三、H5小游戏开发流程

H5小游戏开发流程大致可以分为以下几个步骤:
需求分析:明确游戏类型、玩法、目标用户等。
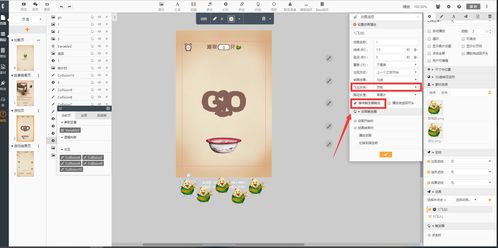
设计原型:绘制游戏界面、角色、场景等设计图。
编写代码:使用HTML5、CSS3和JavaScript等技术实现游戏功能。
测试与优化:在浏览器和移动设备上测试游戏,优化性能和用户体验。
发布与推广:将游戏发布到各大平台,进行推广和运营。
四、H5小游戏开发实例:剪刀石头布

以下是一个简单的H5剪刀石头布小游戏的开发实例,帮助你了解H5小游戏的开发过程。
1. HTML结构
<div class=
