深入解析H5游戏源代码:从入门到精通

一、H5游戏简介

HTML5游戏是指使用HTML5、CSS3和JavaScript等Web技术开发的在线游戏。它具有以下特点:
跨平台:可以在任何支持HTML5的浏览器上运行,无需下载和安装。
易传播:可以通过链接、二维码等方式轻松分享。
开发成本低:使用Web技术,开发周期短,成本相对较低。
二、H5游戏开发环境搭建

编辑器:Sublime Text、Visual Studio Code等。
浏览器:Chrome、Firefox等。
游戏引擎:Egret、Cocos2d-x、Phaser等。
选择合适的游戏引擎对于游戏开发至关重要。本文将以Egret为例,介绍H5游戏源代码的解析。
三、Egret游戏引擎简介

Egret是一款基于HTML5的游戏开发引擎,具有以下特点:
高性能:采用WebGL技术,实现2D和3D游戏。
易用性:提供丰富的API和组件,降低开发难度。
跨平台:支持iOS、Android、Web等平台。
四、Egret游戏源代码解析

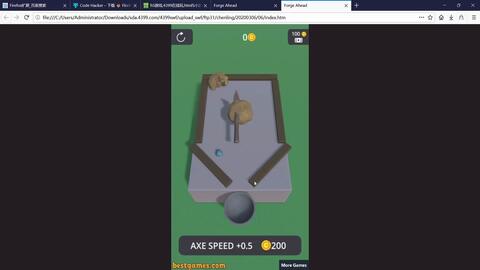
以下以一个简单的Egret游戏为例,解析其源代码。
1. 创建项目
在Egret官网下载Egret Engine,并按照提示创建一个新项目。
2. 编写主类
在项目根目录下创建一个名为Main.ts的文件,这是游戏的入口文件。
class Main extends eui.UILayer {
constructor() {
super();
this.init();
}
private init(): void {
// 初始化游戏逻辑
}
3. 创建游戏界面
在Main.ts文件中,创建游戏界面。
private gameArea: eui.Group;
private init(): void {
this.gameArea = new eui.Group();
this.addChild(this.gameArea);
// 添加游戏元素
4. 添加游戏元素
在游戏界面中添加游戏元素,如角色、道具等。
private addGameElement(): void {
let hero: eui.Image = new eui.Image();
hero.source =
