猜数字,猜出乐趣!——JS猜数字游戏深度解析
亲爱的读者们,你是否曾在某个无聊的午后,对着电脑屏幕,想要来点刺激的小游戏?今天,就让我带你走进一个充满挑战与乐趣的世界——JS猜数字游戏!这个游戏简单又有趣,不仅能锻炼你的逻辑思维,还能让你在轻松愉快的氛围中度过美好时光。接下来,就让我带你一步步揭开这个游戏的神秘面纱。

一、游戏规则:猜中数字,赢取胜利
JS猜数字游戏的基本规则非常简单。首先,系统会随机生成一个1到100之间的整数,这个数字就是你要猜的答案。你有10次机会,每次输入一个数字,系统会告诉你猜对了、猜大了还是猜小了。如果你在10次机会内猜对了数字,那么恭喜你,你赢了!
二、游戏实现:JavaScript大显身手
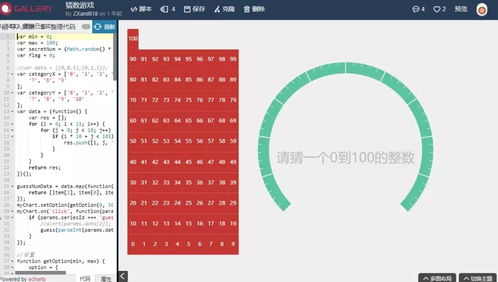
那么,这个游戏是如何实现的呢?其实,它主要依赖于JavaScript语言的一些基本功能。下面,我就来为你揭秘这个游戏的“心脏”——JavaScript代码。

1. 随机生成数字
首先,我们需要生成一个1到100之间的随机整数。这可以通过JavaScript中的Math.random()函数实现。Math.random()函数会返回一个0到1之间的随机数,我们可以将其乘以100,然后使用Math.floor()函数向下取整,得到一个1到100之间的整数。

```javascript
var answer = Math.floor(Math.random() 100) + 1;
2. 获取用户输入
接下来,我们需要获取用户的输入。这可以通过HTML中的input元素实现。用户在input框中输入一个数字,然后点击“确定”按钮,JavaScript会读取这个数字。
```javascript
var guess = parseInt(document.getElementById(\guessField\).value);
3. 判断猜测是否正确
现在,我们已经得到了用户的输入和答案,接下来就是判断用户猜对了没有。这可以通过一个简单的if-else语句实现。
```javascript
if (guess === answer) {
alert(\恭喜你,猜对了!\);
} else if (guess > answer) {
alert(\猜大了!\);
} else {
alert(\猜小了!\);
4. 循环猜测
为了让用户有多次猜测的机会,我们需要使用一个循环。这里,我们可以使用while循环,直到用户猜对为止。
```javascript
while (true) {
var guess = parseInt(document.getElementById(\guessField\).value);
if (guess === answer) {
alert(\恭喜你,猜对了!\);
break;
} else if (guess > answer) {
alert(\猜大了!\);
} else {
alert(\猜小了!\);
三、游戏优化:提升用户体验
虽然基本的JS猜数字游戏已经非常有趣,但我们可以通过一些优化来提升用户体验。
1. 界面美化
为了让游戏更加美观,我们可以使用CSS来美化界面。例如,我们可以设置背景颜色、字体样式等。
```css
body {
background-color: f0f0f0;
font-family: Arial, sans-serif;
2. 增加提示信息
在用户每次猜测后,我们可以增加一些提示信息,帮助他们更好地猜测。例如,我们可以告诉用户他们猜了多少次,以及他们猜的数字范围。
```javascript
var guesses = 0;
while (true) {
var guess = parseInt(document.getElementById(\guessField\).value);
guesses++;
if (guess === answer) {
alert(\恭喜你,猜对了!你一共猜了\ + guesses + \次。\);
break;
} else if (guess > answer) {
alert(\猜大了!你一共猜了\ + guesses + \次。\);
} else {
alert(\猜小了!你一共猜了\ + guesses + \次。\);
3. 添加游戏记录
为了让用户更好地了解自己的游戏情况,我们可以添加一个游戏记录功能。这可以通过HTML中的表格来实现。
```html
| 次数 | 猜测数字 | 结果 |
|---|---|---|
| 1 | 50 | 猜小了 |
四、:JS猜数字游戏,乐趣无限
通过以上介绍,相信你已经对JS猜数字游戏有了更深入的了解。这个游戏简单易学,玩法多样,既能锻炼你的逻辑思维,又能让你在轻松愉快的氛围中度过美好时光。快来试试吧,相信你一定会爱上这个游戏的!
